Who this was for
- Users: Over 400,000 employees of a massive multinational consulting company in over 50 countries, at all levels of seniority.
- Client: CIO and other company stakeholders
Obstacles & Opportunities
Scope adjustment
• Project plan did not consider complexity of information environment or the context within its ecosystem. We discussed with the client and adjusted it.
• Many primary personas
• Extremely diverse, global user base with differing needs meant choosing research and testing participants wisely
• Limited research
• Limited body of information on user needs and behavior necessitated additional research
• High team turnover
• Risks associated with knowledge transfer
My role
UX design, research, and information architecture.
Team
- Project manager (1)
- UX designer (2)
- Visual designer (1)
Skills I used
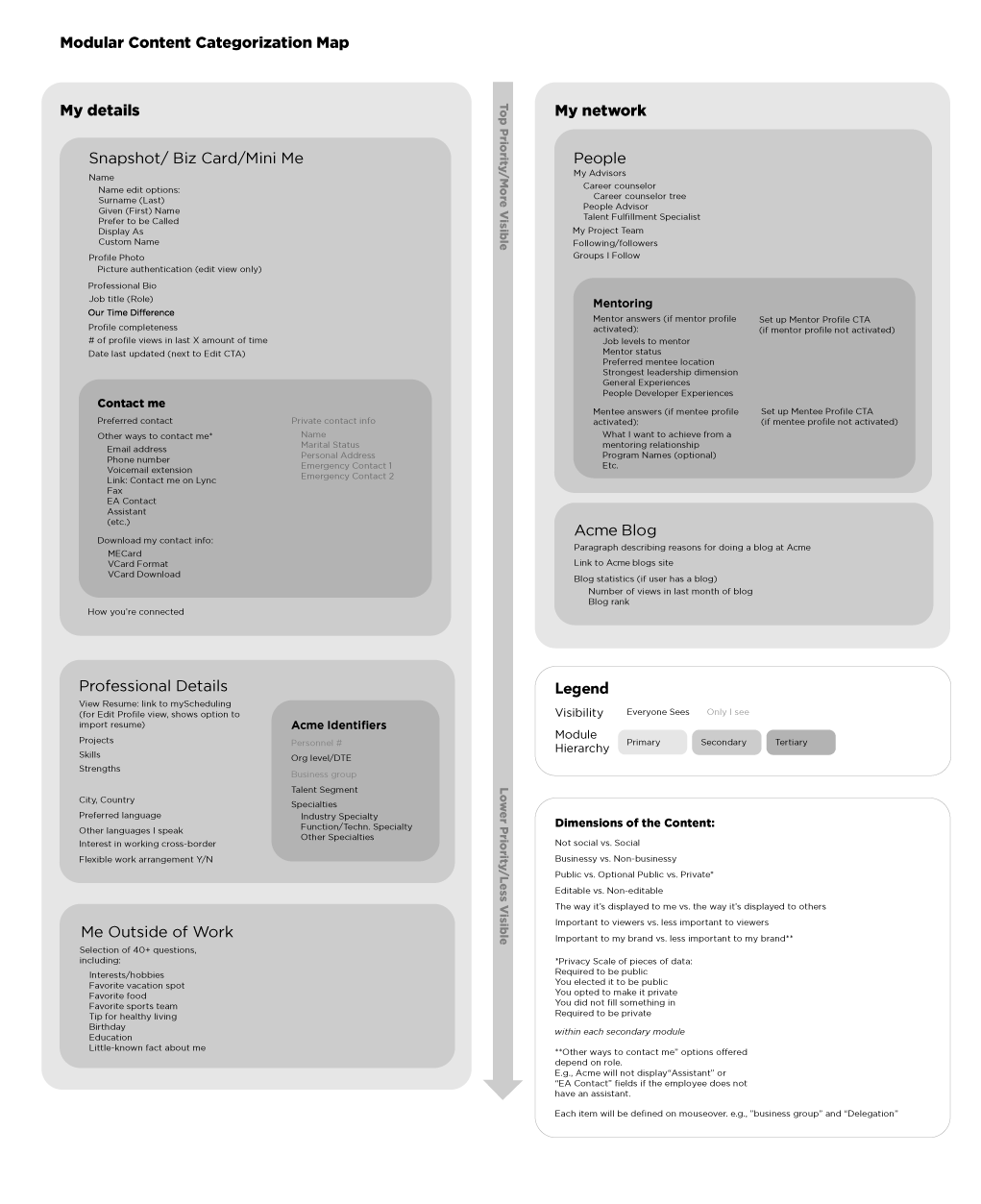
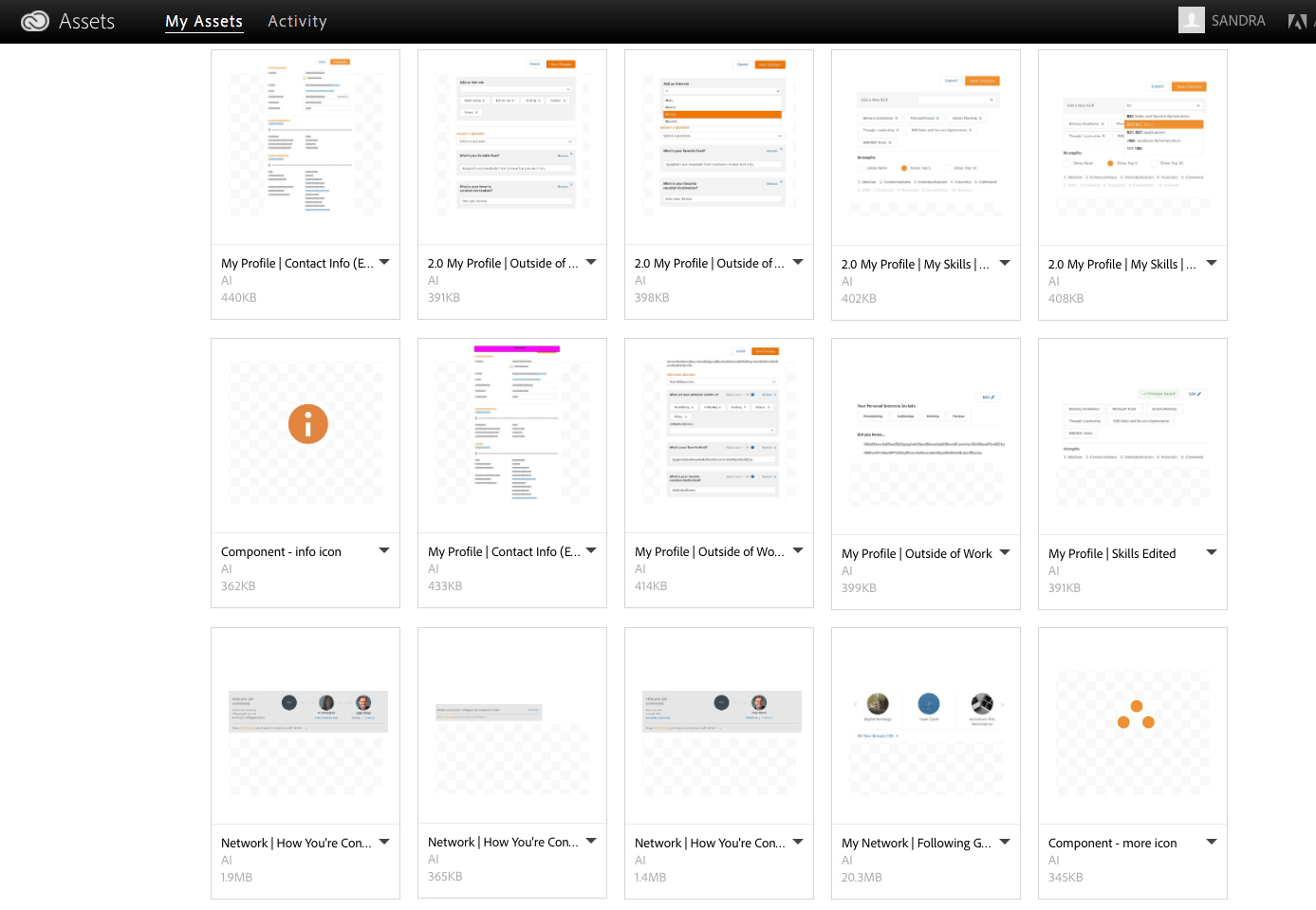
Content strategy
• Designed and conducted content audit
• User research
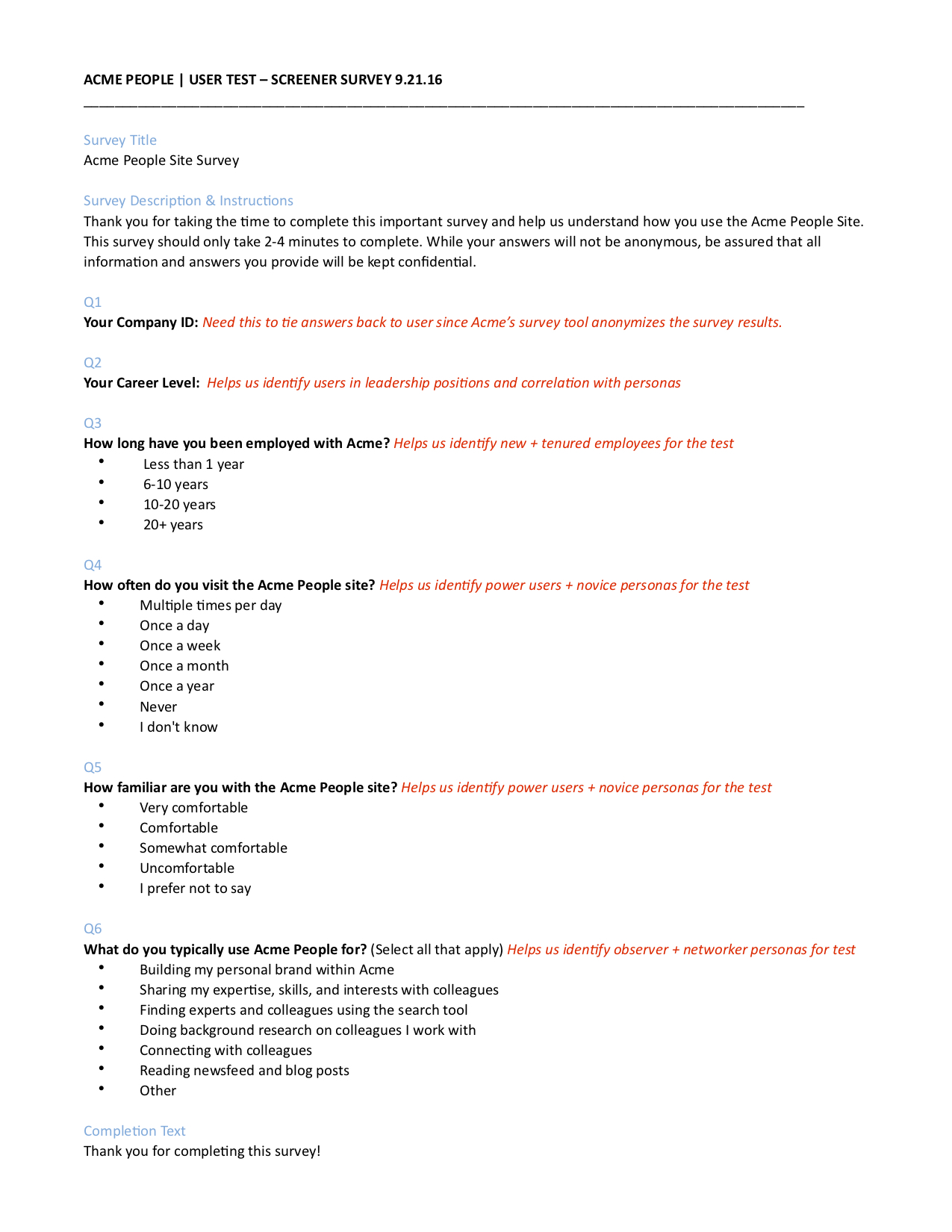
• Designed and wrote research study
• Defined recruiting criteria
• Designed and wrote screeners
• Conducted interviews
• Synthesized research
• Created and moderated open card sort
• Information architecture
• Taxonomy
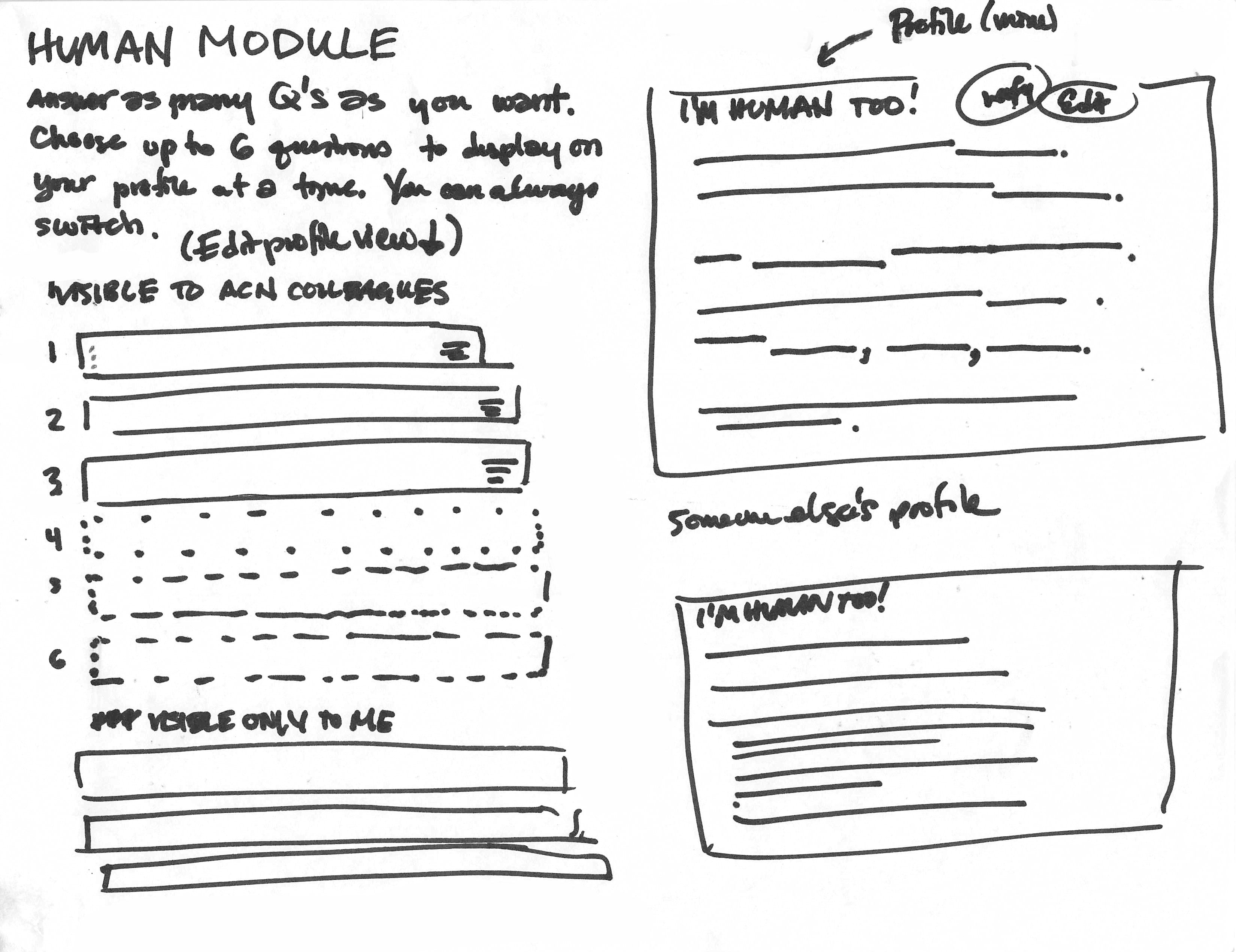
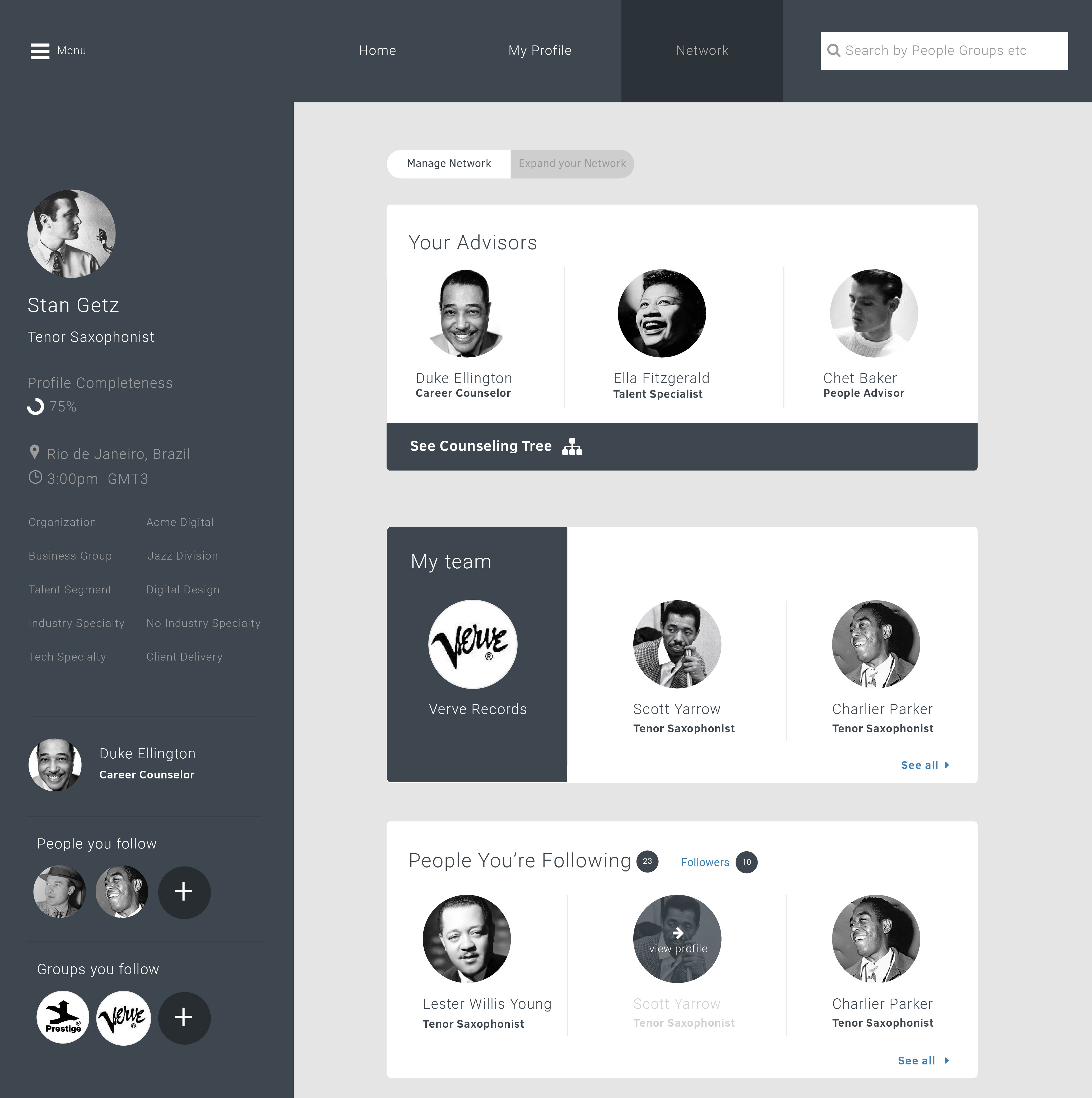
• Wireframes
• User flows
• Interaction design
• Usability testing
Tools I used
Paper, Pencil, and Brain • Printer & Scissors • Omnigraffle • Invision • Adobe Illustrator • Photoshop • InDesign •
Excel • PowerPoint • SurveyMonkey • Adobe Cloud Library